Perfect Tips About How To Build Css Layout

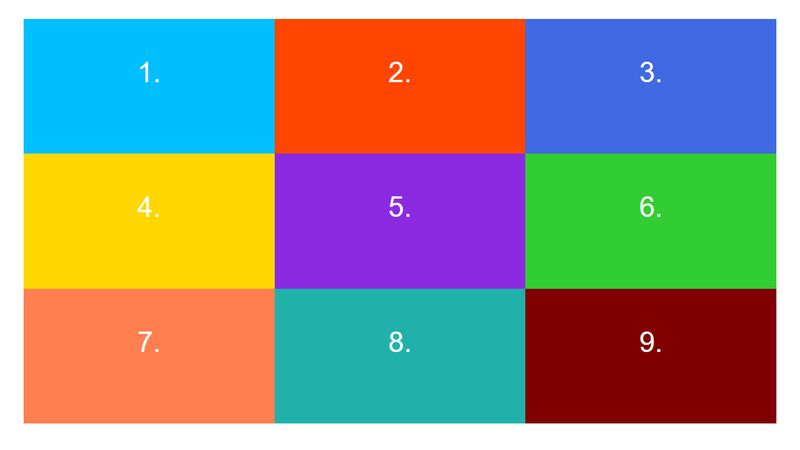
We've defined three columns, each of 1fr, as well as two rows of 100px.
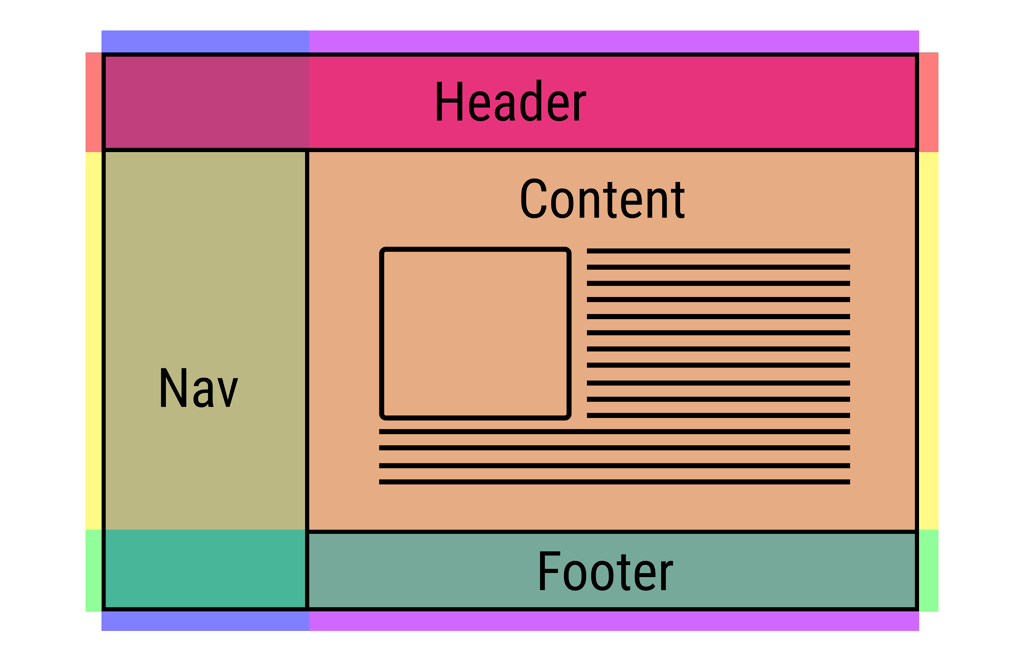
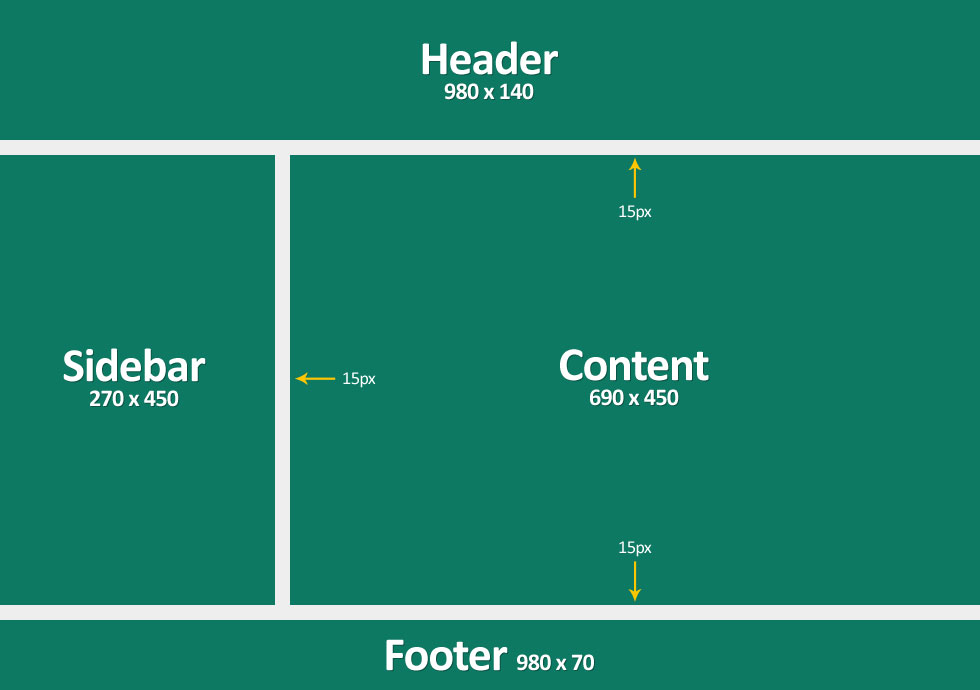
How to build css layout. I need to build layout as below: How to build complex layouts with css grid defining a grid #. One way to do this would be to place them using grid lines.
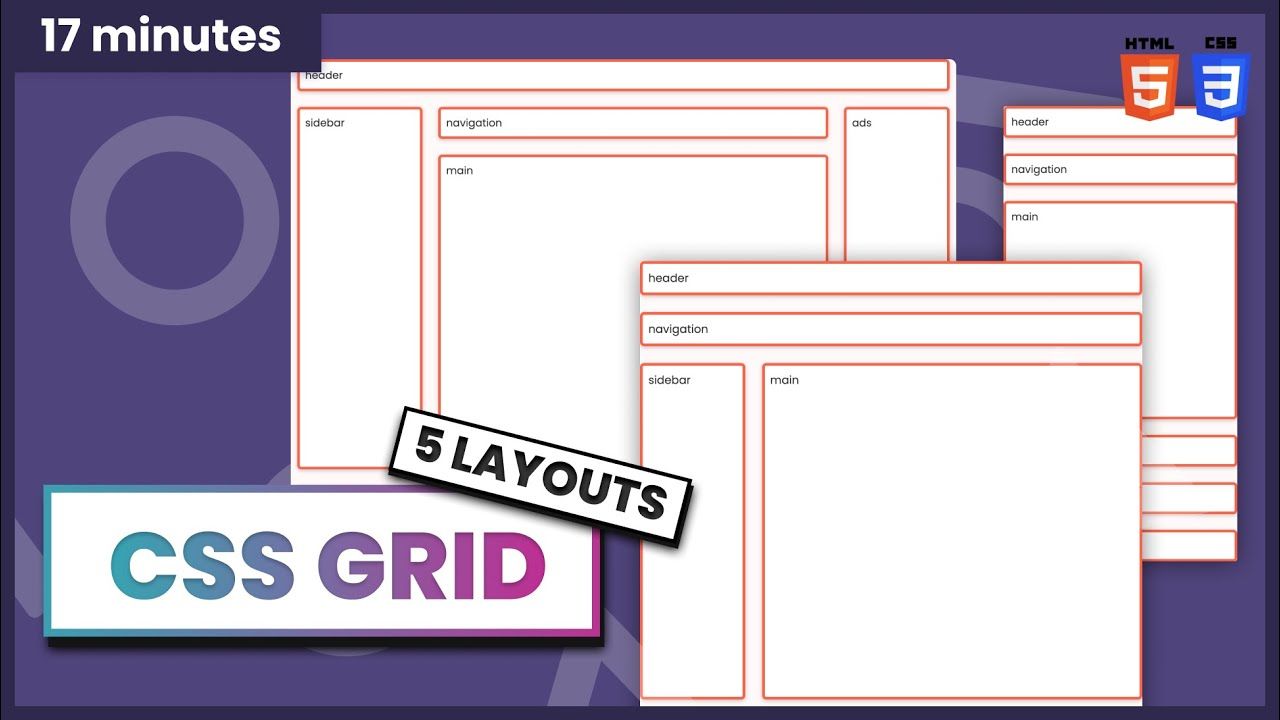
Learn how to create awesome responsive css layouts using css grid. To follow this tutorial, make sure you have set up the necessary files and folders as instructed in a. In the past, to build these kinds of layouts, developers had to use a javascript library like masonry.js.
After writing something, click right and select compile files. How to build a tiled layout with css (section 3) prerequisites. In the same way, we need a blueprint when we're making websites.
Html and css design build html and css design build html and css: Absolutely position the file input to the top right. Pure provides you with several layout options itself.
Now you have a 12 column track grid, we can place our children on the grid. The one in the center have to be. I choose to create a 7 columns grid layout for desktop, tablet, and mobile.
How to build a responsive layout without media queries in css grid. We don't need to put any rules on the child elements; As you can see we are already able to build.